
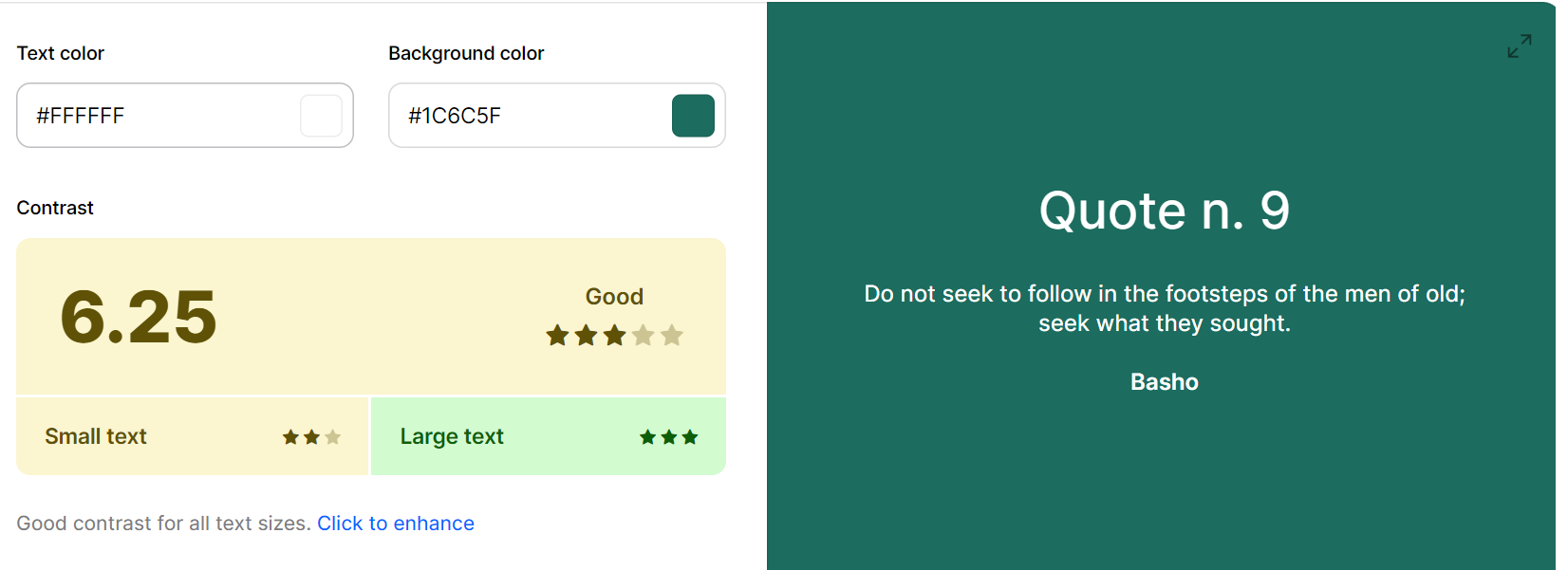
Color Palette
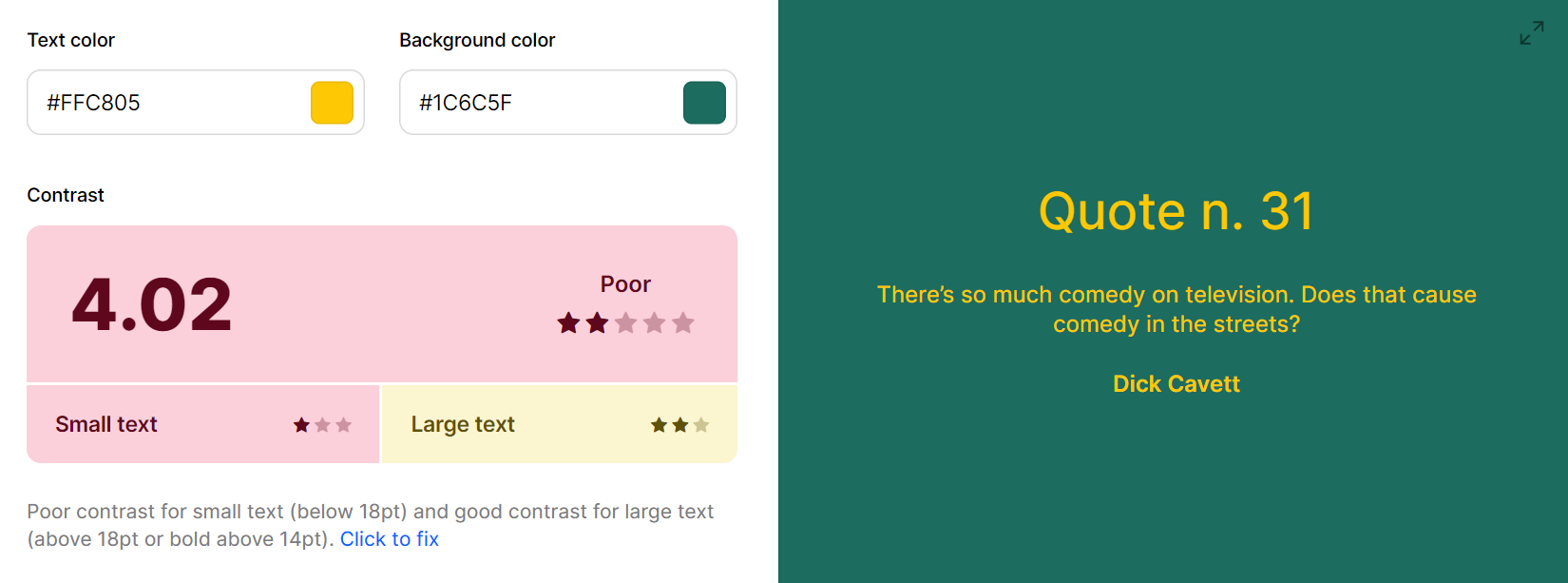
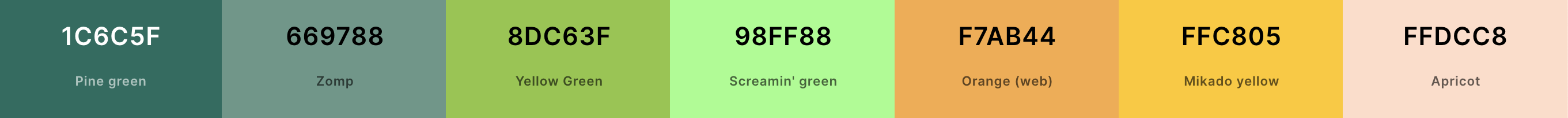
#1c6c5f (Pine Green):
This color choice embodies the adventurous spirit of the app, evoking a sense of exploration and discovery among users as they navigate through the educational quizzes and challenges.
#669788 (Zomp):
As users engage with the app's content, the sage green color scheme fosters a connection to the lush greenery and serene landscapes found in and around Vancouver, fostering a sense of calm and mindfulness.
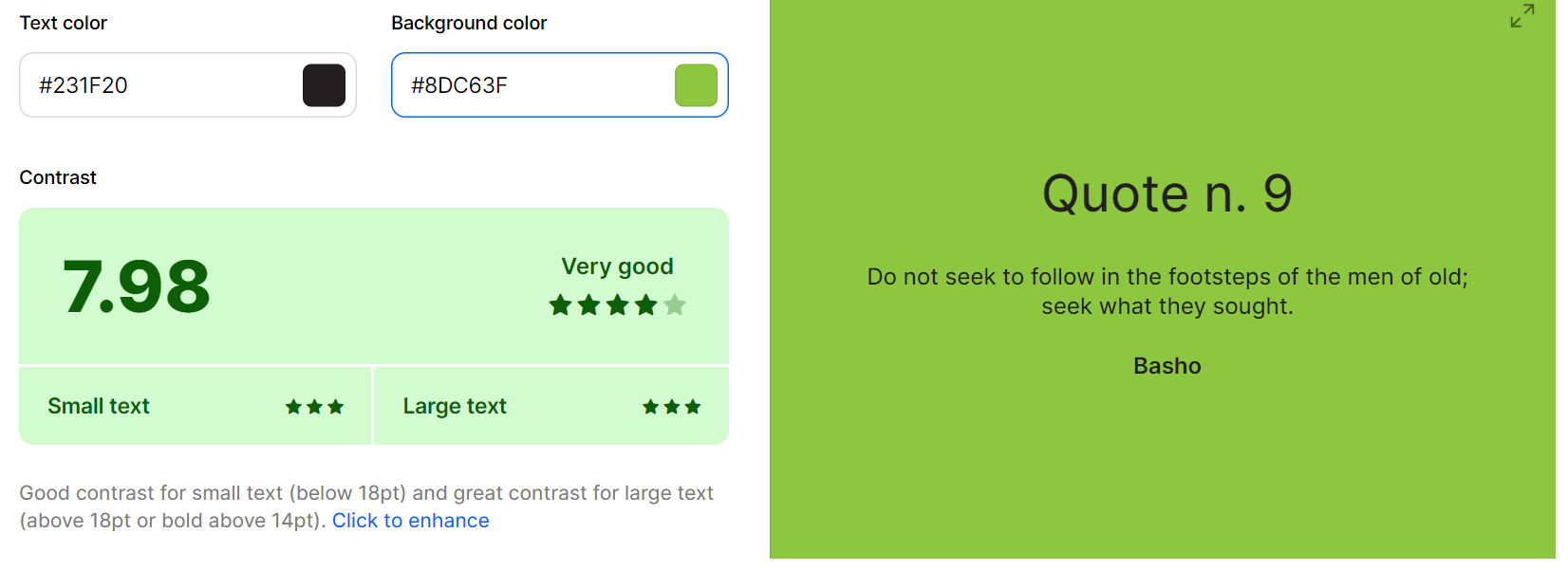
#8dc63f (Yellow Green):
This vibrant color injects a burst of energy into the app's interface, encouraging users to actively participate in quizzes, challenges, and educational activities, enhancing their overall engagement and enjoyment.
#98ff88 (Screamin' Green):
The light green hue symbolizes the app's transformative impact, inspiring users to gain fresh knowledge, broaden their horizons, and cultivate a deeper appreciation for the city's history, culture, and landmarks.
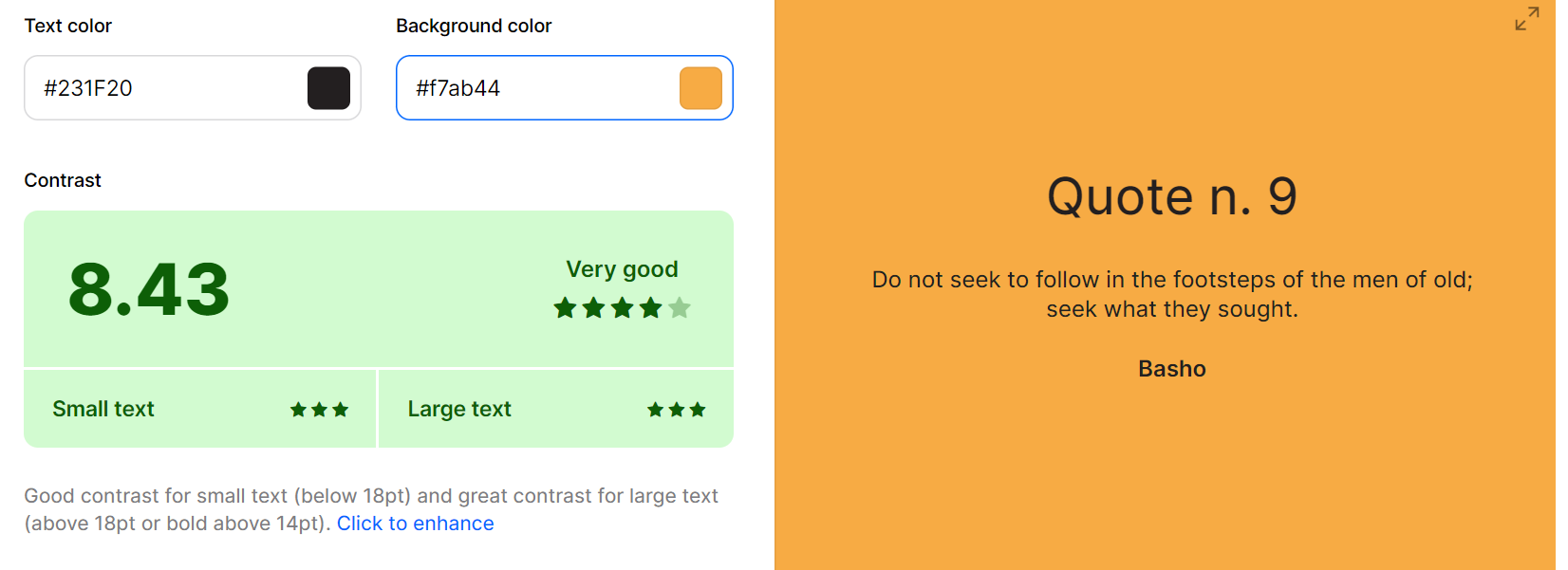
#f7ab44 (Amber Orange):
This vibrant color injects a burst of energy into the app's interface, encouraging users to actively participate in quizzes, challenges, and educational activities, enhancing their overall engagement and enjoyment.
#8dc63f (Orange):
As users engage with the app's interactive quizzes and challenges, the amber orange color scheme ignites a sense of excitement and curiosity, fostering a playful and immersive learning experience that captivates their attention.
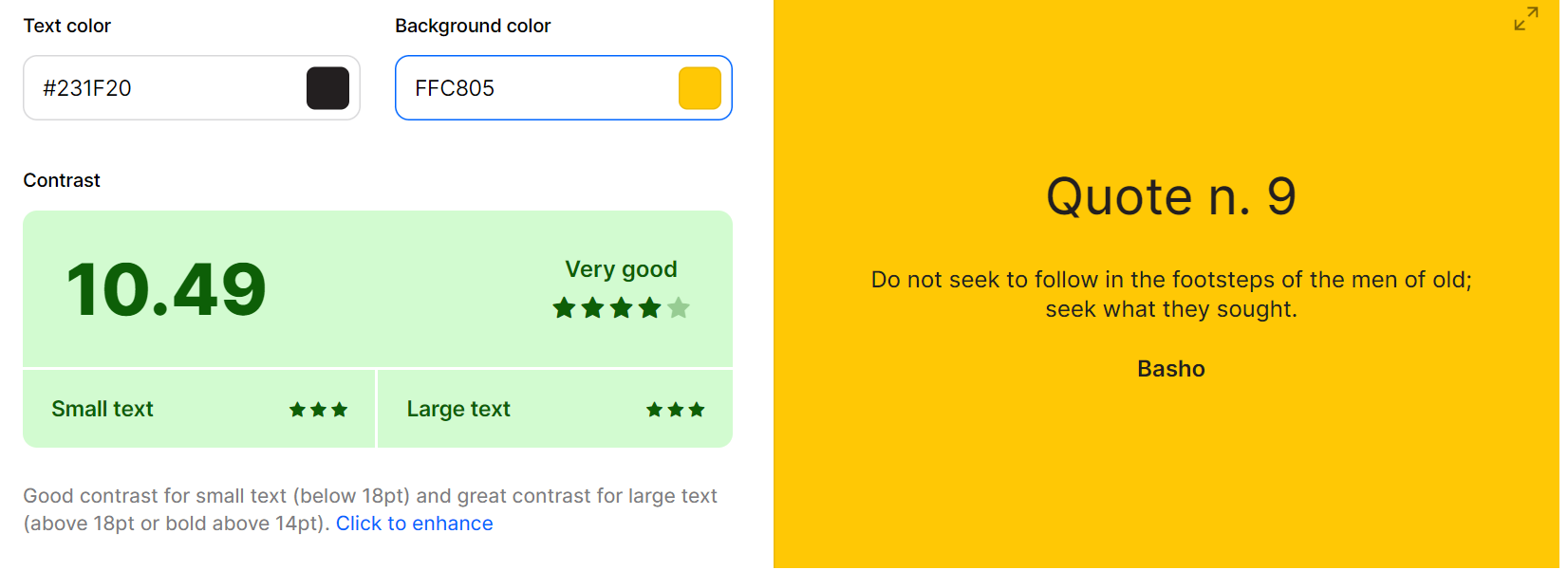
#ffc805 (Mikado Yellow):
The sunny yellow hue infuses the app with a sense of warmth and optimism, creating an inviting and welcoming environment where users feel motivated to embark on their educational journey with enthusiasm and eagerness.
#ffdcc8 (Apricot):
This soft and delicate color palette evokes a sense of comfort and familiarity, creating a safe and supportive space where users can explore, learn, and grow together, forging lasting memories and friendships along the way.